
Tornar seu site mais funcional, permite que o visitante encontre o que procura com maior facilidade e rapidez.
Na era da informação, o tempo é uma mercadoria valiosa, especialmente para donos de empresas e profissionais de marketing. Quando uma pesquisa sugere que os humanos têm menos capacidade de concentração do que um peixinho dourado, há um reforço na necessidade de desenvolver seu site de modo que ele forneça as informações esperadas quase que imediatamente.
VEJA TAMBÉM Por que marketing de conteúdo e SEO devem andar juntos
Tornar seu site mais visual é uma maneira de conseguir esse objetivo. A ideia é permitir que novos visitantes verifiquem a página rapidamente e encontrem as informações que estão procurando.
É importante ressaltar que as dicas aqui apresentadas devem ser tratadas como gerais para um site mais funcional. Assim como outros princípios de design da web, esses também devem ser usados em conjunto com o teste A/B para chegar ao formato ideal da sua presença na rede.
Veja, na galeria de imagens a seguir, dicas para tornar seu site mais funcional:
 Como tornar seu site mais funcional - iStock
Como tornar seu site mais funcional - iStock1. Siga as convenções
A menos que você tenha certeza da originalidade da sua ideia, siga as padrões, pelo menos na maior parte dos casos. As convenções são diferentes de acordo com o tipo de site que você tem, e elas são ditadas principalmente pelos dois ou três principais produtos do seu negócio. Se você tiver um portal de turismo online, por exemplo, seu público-alvo espera que uma barra de pesquisa no topo da home filtre os detalhes da viagem.
Da mesma forma, se você tiver um site business-to-business (B2B), os usuários esperam encontrar um link de “fale conosco” na parte superior ou inferior do portal. Os logotipos geralmente estão localizados no canto superior esquerdo do site, enquanto o menu principal está no topo da página.
 Como tornar seu site mais funcional - iStock
Como tornar seu site mais funcional - iStock2. Use a hierarquia visual
A hierarquia visual é o princípio de tornar certos elementos do seu site mais proeminentes do que outros, a fim de chamar a atenção dos usuários. Existem várias maneiras de conseguir isso:
Tamanho: É a mais óbvia. Quanto maior o tamanho, mais chamativo. No entanto, simplesmente tornar os seus botões de call-to-action 10 vezes maiores não produzirá resultados. Na verdade, um botão anormalmente grande com muito texto pode espantar usuários (lembra das convenções?). Em vez disso, a perspectiva do tamanho pode ser alcançada por meio do contraste.
Para fazer com que seus botões CTA (Call To Action) se sobressaiam, mantenha o tamanho do restante do texto menor. Da mesma forma, o tamanho dos títulos deve ser um pouco maior do que o tamanho do corpo do texto.
Cor: Assim como no caso do tamanho, o contraste de cores também pode ser usado para chamar a atenção dos usuários para partes importantes do seu site e, assim, torná-lo mais compreensível. Normalmente, vermelhos e pretos podem chamar a atenção. No entanto, mesmo quando você está usando paletas de cores mais sutis, o uso de contraste entre diferentes elementos pode ter o efeito desejado. Um amarelo suave contra um fundo branco, por exemplo, exigirá atenção.
Layout: junto com o tamanho e a cor, o layout pode ajudar você a definir a hierarquia visual do website. Aqui, os princípios da Gestalt podem ser úteis. A filosofia cunhada por Max Wertheimer explica como os humanos percebem os elementos visuais. Embora existam vários princípios que podem ser aplicados ao web design, aqui estão dois dos mais importantes:
– Coisas que parecem semelhantes tendem a ser percebidas como relacionadas. Você pode usar esse princípio para destacar botões clicáveis no seu site. Similaridade pode ser alcançada por meio da cor, tamanho e forma. Por exemplo: você pode criar todas as CTAs clicáveis em seu site com um botão azul que tenha bordas arredondadas.
– Itens próximos também são percebidos como relacionados. Este princípio pode ser aplicado para separar diferentes seções do site. Por exemplo: você pode ter todos os seus links de mídia social de um lado, enquanto os controles de navegação podem estar no canto oposto.
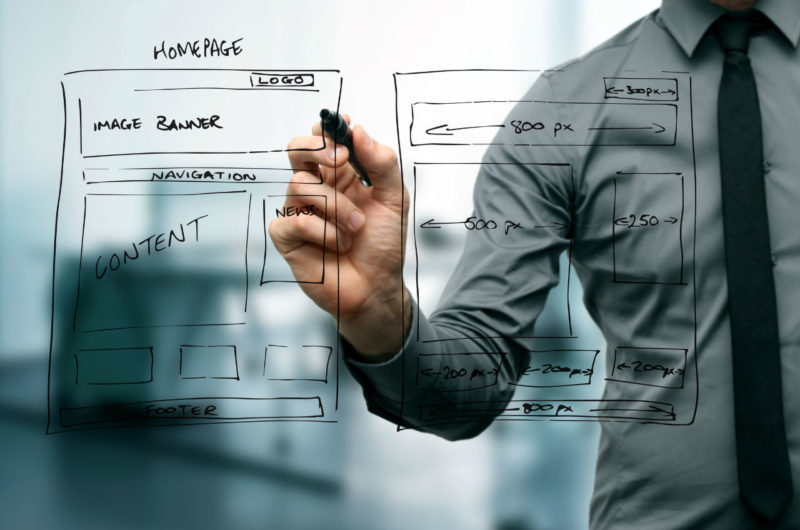
 Como tornar seu site mais funcional - iStock
Como tornar seu site mais funcional - iStock3. Preste atenção à tipografia
Antes de mais nada, verifique se o texto está legível. Use uma fonte da web comum, como Helvetica ou Verdana. Ao aplicar contraste entre texto e plano de fundo, verifique se as paletas de cores não estão em conflito.
Em seguida, mantenha a consistência. Cabeçalhos importantes devem ser do mesmo tamanho, fonte e cor. Isso ajuda os usuários a irem para as seções relevantes, tornando seu site mais funcional.
Também é importante usar bastante espaço em branco para separar diferentes seções de texto. Imagens relevantes são outra maneira de segmentar seu conteúdo em partes menores.
 Como tornar seu site mais funcional - iStock
Como tornar seu site mais funcional - iStock4. Limite o número de escolhas
O paradoxo da escolha é real, e pode causar estragos em suas taxas de conversão. Simplificando: quanto mais opções um usuário tiver, mais trabalho ele terá que fazer para tomar uma decisão. Para tornar seu site mais navegável, limite o número de opções que você apresenta em cada página. Isso permitirá que os usuários tomem decisões mais rapidamente, o que significa que é mais provável que encontre as informações que está procurando.
- Anúncio publicitário
 Como tornar seu site mais funcional - iStock
Como tornar seu site mais funcional - iStock5. Evite o auto elogio
Cada bloco de conteúdo em seu site deve fornecer informações úteis. Falar aos seus visitantes o quanto você valoriza seus clientes não quer dizer muito para eles. Em vez disso, prefira depoimentos genuínos que enfatizam a qualidade do seu trabalho. Da mesma forma, incluir qualquer prêmio ou reconhecimento que sua organização tenha ganho é muito melhor do que contar aos visitantes sua missão ou visão.
1. Siga as convenções
A menos que você tenha certeza da originalidade da sua ideia, siga as padrões, pelo menos na maior parte dos casos. As convenções são diferentes de acordo com o tipo de site que você tem, e elas são ditadas principalmente pelos dois ou três principais produtos do seu negócio. Se você tiver um portal de turismo online, por exemplo, seu público-alvo espera que uma barra de pesquisa no topo da home filtre os detalhes da viagem.
Da mesma forma, se você tiver um site business-to-business (B2B), os usuários esperam encontrar um link de “fale conosco” na parte superior ou inferior do portal. Os logotipos geralmente estão localizados no canto superior esquerdo do site, enquanto o menu principal está no topo da página.















